Thursday, August 23, 2012
Creating Outlined Text (or Objects) Using Inkscape
A little, basic tutorial showing how I go about creating a simple text design in Inkscape and add a texture/pattern to the text design using GIMP. Although I am using text here this basically can apply to objects you create in Inkscape as well.
There are three methods that I know of for creating an outline around text in Inkscape.
One is to simply use the stroke option and set the stroke to whatever number thickness you want. However, the stroke fills both the inside and outside of your text, so if you use a large thickness it can end up looking as shown in the first example shown below.
The second optiom is to create a copy of the text and use the Outset option to create an "outline" behind the text.
The third is to create a copy of the text and use the Dynamic Offset tool to create an "outline" behind the text. This third method creates a rounded appearance.
Update: You can use any of these options as a background for your text to create an outline. Just create your text, duplicate it, create your stroke or outline, change the color to what you want your outline to be, then move it back behind your main text.
So how do you create these three different looks?
1. Open Inkscape.
2. Type in your text. (If you plan to add a pattern to the lettering, as the original idea for this tutorial was going to include, I suggest a thick/fat font).
Adding a Stroke to Text:
There are a few different ways to add a Stroke to text or objects in Inkscape. Here is how I usually do it.
Hold the Shift key down and click on the color you want the stroke to be from the color palette at the bottom of the screen. Once you've done that a number appears next to the Stroke area. Right click on that to get a pop up menu of different numbers to choose from. Click on one of those numbers.
Methods for Adding a Background Outline to Text:
Select the text and press CTRL+D on the keyboard to duplicate the text (or select Edit > Duplicate). Select the fill color to be what you want the outline to be. Lower selection to the Bottom (there are a few ways of doing this...one simple way is to select the item and press the Page Down key on your keyboard).
Then choose one of the following:
Method One (Outset):
Select Path > Outset, or use the shortcut keys of ctrl + 0 (that's a zero...Inkscape shows this shortcut as ")ctrl + )" but I find that confusing, it makes me think I need to hold down the shift key to use the parenthesis symbol, but I have never needed to). Repeat until you have the desired thickness for the letters outline.
Method Two (Dynamic Offset):
Select Path > Dynamic Offset, or use the shortcut keys of ctrl+J. When you do that a little tiny diamond shaped node will appear. Use your mouse to click on the node and drag the node out to increase the size of the object (you can also go in if you want to decrease its size).
GIMP Grunge Tutorial
This is a grunge method using GIMP that I used for working on a large image where I didn't want to use grunge brushes, except maybe for touching up smaller areas.
1. Open a photo of something with a lot of texture in GIMP. (I used an image of a photo I took of part of some metal that was rusty, had peeling paint, gouges, etc. in it. You can also find pictures like this online that are free for commercial use. You can try searching for things like "free textures" or "free textures for photoshop", etc and find some. Here is one source. http://mayang.com/textures)
2. Click on Colors in the menu bar. Chose "Threshold." This turns the layer into a black and white image (you can mess with the options to get the balance of white and black that you want). Click on Okay when you are done. If you like you can also then click on Colors from the menu and then Invert to switch the black and white colors.
3. Add the image you want to "grunge up" as a new layer. (You can do this by clicking on Files and then Open as Layers.)
4. Use the color select tool to either select the white or black part of the texture (choose whichever one you think will give you the results you want).
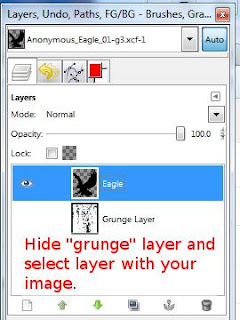
 5. Hide the grunge layer by clicking on the "eye" icon (this is actually
optional, but I think it makes it easier to see what you are doing) and
click on the layer that has
the image you want to grunge up and press "Delete" or ctrl+X. Press
shift+ctrl+A (or choose Select from the menu bar and then None) to
unselect the "grunge" texture.
5. Hide the grunge layer by clicking on the "eye" icon (this is actually
optional, but I think it makes it easier to see what you are doing) and
click on the layer that has
the image you want to grunge up and press "Delete" or ctrl+X. Press
shift+ctrl+A (or choose Select from the menu bar and then None) to
unselect the "grunge" texture.
As you can tell, a lot of the tail area on this eagle got removed. You can use some grunge brushes to erase some additional areas and fill in some areas where too much areas had been removed.
(There are many grunge brushes that are free to use on the Internet...just search for GIMP or Photoshop grunge brushes. If you are using a GIMP 2.4 and above you should be able to use Photoshop brushes. Just make sure the creator of the brushes allows for commercial use of them if you intend to use your design on print on demand sites or other commercial purposes.)
Or copy and paste bits of the image to fill in areas. Experiment to find what works for you.
You could use this info to create your own GIMP brushes too if you wanted. Here's some links about making GIMP brushes if you are interested.
http://www.gimp.org/tutorials/Custom_Brushes/
http://www.gimptalk.com/index.php?/topic/445-lets-create-some-brushes/
1. Open a photo of something with a lot of texture in GIMP. (I used an image of a photo I took of part of some metal that was rusty, had peeling paint, gouges, etc. in it. You can also find pictures like this online that are free for commercial use. You can try searching for things like "free textures" or "free textures for photoshop", etc and find some. Here is one source. http://mayang.com/textures)
2. Click on Colors in the menu bar. Chose "Threshold." This turns the layer into a black and white image (you can mess with the options to get the balance of white and black that you want). Click on Okay when you are done. If you like you can also then click on Colors from the menu and then Invert to switch the black and white colors.
This is the result I got.
4. Use the color select tool to either select the white or black part of the texture (choose whichever one you think will give you the results you want).
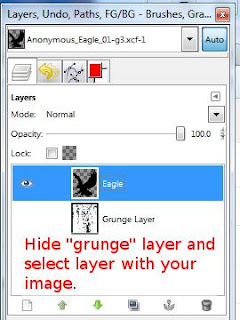
 5. Hide the grunge layer by clicking on the "eye" icon (this is actually
optional, but I think it makes it easier to see what you are doing) and
click on the layer that has
the image you want to grunge up and press "Delete" or ctrl+X. Press
shift+ctrl+A (or choose Select from the menu bar and then None) to
unselect the "grunge" texture.
5. Hide the grunge layer by clicking on the "eye" icon (this is actually
optional, but I think it makes it easier to see what you are doing) and
click on the layer that has
the image you want to grunge up and press "Delete" or ctrl+X. Press
shift+ctrl+A (or choose Select from the menu bar and then None) to
unselect the "grunge" texture.
Here are my results.
As you can tell, a lot of the tail area on this eagle got removed. You can use some grunge brushes to erase some additional areas and fill in some areas where too much areas had been removed.
(There are many grunge brushes that are free to use on the Internet...just search for GIMP or Photoshop grunge brushes. If you are using a GIMP 2.4 and above you should be able to use Photoshop brushes. Just make sure the creator of the brushes allows for commercial use of them if you intend to use your design on print on demand sites or other commercial purposes.)
Or copy and paste bits of the image to fill in areas. Experiment to find what works for you.
You could use this info to create your own GIMP brushes too if you wanted. Here's some links about making GIMP brushes if you are interested.
http://www.gimp.org/tutorials/Custom_Brushes/
http://www.gimptalk.com/index.php?/topic/445-lets-create-some-brushes/
Friday, May 25, 2012
How to Move Your Zazzle Products Into a New Category
For many reasons you may need or want to create a new category in your Zazzle store and move products into it. So here's a step by step guide explaining how to do just that.
(You can click on on any of the images to make them larger for easier viewing.)
1. Go into your Account at Zazzle and click on the Products tab. Scroll down and click on the "All Categories" link in the navigation menu on the left side of the screen. This will open a new page.
2. One this new page click on the "Add new category" link towards the top of the screen.
3. Fill in the Category Name and Description. Then click on Change to change the Thumbnail image for the category
4. Select the image you want for your thumbnail and click on the orange OK button.
You'll be taken back to the previous window (as seen in Step 3). Click on the orange Done button.
5. Click on the Products tab again. Check mark the products you want to move to the new category you created.
6. Click on "Actions" and then on "Set store category."
7. Select the store category you want to move the products to. Then click the orange Done button.
You probably will not see any immediate changes. But don't worry. It can take up to 24 hours (and on rare occasions even longer) for the changes to take effect. Just wait until the next day to see if the products have been moved.
(You can click on on any of the images to make them larger for easier viewing.)
1. Go into your Account at Zazzle and click on the Products tab. Scroll down and click on the "All Categories" link in the navigation menu on the left side of the screen. This will open a new page.
2. One this new page click on the "Add new category" link towards the top of the screen.
3. Fill in the Category Name and Description. Then click on Change to change the Thumbnail image for the category
4. Select the image you want for your thumbnail and click on the orange OK button.
You'll be taken back to the previous window (as seen in Step 3). Click on the orange Done button.
5. Click on the Products tab again. Check mark the products you want to move to the new category you created.
6. Click on "Actions" and then on "Set store category."
7. Select the store category you want to move the products to. Then click the orange Done button.
You probably will not see any immediate changes. But don't worry. It can take up to 24 hours (and on rare occasions even longer) for the changes to take effect. Just wait until the next day to see if the products have been moved.
Friday, May 11, 2012
How to Add a Tracking Code to your Zazzle Referral Link
Once you have created an affiliate link with your referral ID you can add a tracking code to it too. The tracking code will make it so if something you refer sells you can know where that sale came from.
You can make the tracking code be anything that you want, so you have your own unique identifier. For example, if you want to see if posting referrals on facebook works for you (what works well for one person may not for another), then you could just use the letters "fb" to mean facebook.
All you need to do is add &tc= to the url with your affilate ID plus whatever you want your tracking code to be after that equal sign. Like so:
http://www.zazzle.com/cupcake_love_keychain-146881358322495734?rf=238018347362090796&tc=fb
And as mentioned I could make the tracking code be anything. So here's another example:
http://www.zazzle.com/cupcake_love_keychain-146881358322495734?rf=238018347362090796&tc=twitterlove
If you make up several tracking ID's you might want to write them down so you can remember them all, what they mean (if you use abbreviations such as "fb" for facebook or if you make up a special "code" that only you would know what it means).
So if something you referred does sell, where do you find out that info? Well go into your account and click on the Referral History link. Underneath the Name of the product that sold and the numbers underneath that it will say "TC:" and then the code you made up. If the referral came from a link that did not have a tracking code then nothing will be underneath the numbers. (Thanks to A_Plus_Products for the screenshot.)
You can make the tracking code be anything that you want, so you have your own unique identifier. For example, if you want to see if posting referrals on facebook works for you (what works well for one person may not for another), then you could just use the letters "fb" to mean facebook.
All you need to do is add &tc= to the url with your affilate ID plus whatever you want your tracking code to be after that equal sign. Like so:
http://www.zazzle.com/cupcake_love_keychain-146881358322495734?rf=238018347362090796&tc=fb
And as mentioned I could make the tracking code be anything. So here's another example:
http://www.zazzle.com/cupcake_love_keychain-146881358322495734?rf=238018347362090796&tc=twitterlove
If you make up several tracking ID's you might want to write them down so you can remember them all, what they mean (if you use abbreviations such as "fb" for facebook or if you make up a special "code" that only you would know what it means).
So if something you referred does sell, where do you find out that info? Well go into your account and click on the Referral History link. Underneath the Name of the product that sold and the numbers underneath that it will say "TC:" and then the code you made up. If the referral came from a link that did not have a tracking code then nothing will be underneath the numbers. (Thanks to A_Plus_Products for the screenshot.)
How to Manually Create Zazzle Referral Links
A Zazzle referral link is basically a url address for almost any Zazzle page plus a question mark, then the letters "rf" then an equal sign and then your referral ID added to that url.
So basically you can go to any Zazzle page and copy the url from your address bar then paste it somewhere.
Like so:
http://www.zazzle.com/cupcake_love_keychain-146881358322495734
And then in your Zazzle account area click on the "Associates" tab. Or you can just click on this link http://www.zazzle.com/my/associate/associate to go to the same place.
In the picture below (from the Associates page) you will see what is my Zazzle associate ID to be used in this example. It actually explains there how to create your referral ID. Basically take the url address you copied earlier then write ?rf= and then your affiliate ID after (you can also use the "&" sign instead of a "?"). Or I, being lazy, will just copy and paste the blue part shown in the example that Zazzle gives and paste that after the url. so it looks like:
http://www.zazzle.com/cupcake_love_keychain-146881358322495734?rf=238018347362090796
One of the advantages to creating a referral link manually like this is you can then refer other Zazzle pages than just a product page. You could create a referral link for the Zazzle home page.
http://www.zazzle.com/?rf=238018347362090796
Or a link to a search for certain keywords. Just do a search on Zazzle. Copy and paste what is in the url address bar, then put in the ?rf= and your ID. So it looks something like this.
http://www.zazzle.com/cute+cupcakes+gifts?rf=238018347362090796
So basically you can go to any Zazzle page and copy the url from your address bar then paste it somewhere.
Like so:
http://www.zazzle.com/cupcake_love_keychain-146881358322495734
And then in your Zazzle account area click on the "Associates" tab. Or you can just click on this link http://www.zazzle.com/my/associate/associate to go to the same place.
In the picture below (from the Associates page) you will see what is my Zazzle associate ID to be used in this example. It actually explains there how to create your referral ID. Basically take the url address you copied earlier then write ?rf= and then your affiliate ID after (you can also use the "&" sign instead of a "?"). Or I, being lazy, will just copy and paste the blue part shown in the example that Zazzle gives and paste that after the url. so it looks like:
http://www.zazzle.com/cupcake_love_keychain-146881358322495734?rf=238018347362090796
One of the advantages to creating a referral link manually like this is you can then refer other Zazzle pages than just a product page. You could create a referral link for the Zazzle home page.
http://www.zazzle.com/?rf=238018347362090796
Or a link to a search for certain keywords. Just do a search on Zazzle. Copy and paste what is in the url address bar, then put in the ?rf= and your ID. So it looks something like this.
http://www.zazzle.com/cute+cupcakes+gifts?rf=238018347362090796
How to Create a Basic Affilate Link on Zazzle
There is more than one way to create an affiliate link on Zazzle. This covers one of the basic ways of doing so.
Make sure you are logged into Zazzle and that you are signed up for the affiliate program (sorry that I can't explain how to do this, as I signed up a long time ago).
1. Go the the page of the product you want to refer. Look underneath the product photo. There you will see several buttons. Click on the "Link" button.
2. Then select the text from the box that says "Option 1: Link for Email or IM" and copy it (you can do so by pressing CTRL+C on your keyboard or right click the selected text with your mouse and choose Copy).
You can then paste this link where you want it, such as on facebook, Twitter, an email, etc. (To paste either press CTRL+V or right click with your mouse and choose Paste).
By the way...the url that you paste should look something like this. http://www.zazzle.com/cupcake_love_keychain-146881358322495734?rf=01230000000
The first numbers relate to the product you are referring. The ?rf= part tells Zazzle that someone is referring a product and the last numbers are your referral number. If you don't see the ?rf= followed by a string of numbers then you will not get a referral.
1. Go the the page of the product you want to refer. Look underneath the product photo. There you will see several buttons. Click on the "Link" button.
2. Then select the text from the box that says "Option 1: Link for Email or IM" and copy it (you can do so by pressing CTRL+C on your keyboard or right click the selected text with your mouse and choose Copy).
You can then paste this link where you want it, such as on facebook, Twitter, an email, etc. (To paste either press CTRL+V or right click with your mouse and choose Paste).
By the way...the url that you paste should look something like this. http://www.zazzle.com/cupcake_love_keychain-146881358322495734?rf=01230000000
The first numbers relate to the product you are referring. The ?rf= part tells Zazzle that someone is referring a product and the last numbers are your referral number. If you don't see the ?rf= followed by a string of numbers then you will not get a referral.
Sunday, April 29, 2012
How to Edit Product Tags @ Zazzle
(You can click on any of the images below to make them larger.)
Step One: Go to the page of the product you want to edit the tags for. Look underneath the image of the product for the link that says Edit and click on that. (See the red arrow in the image to the right to see where it says Edit.)
Step Two: Click on the menu area that say "Tags."
Step Three: Enter in any new tags you want to add in the box area and click on "Add Tag(s)." The words you see in boxes are the tags that you have. If you want to remove any of them click on the "x" to the right of the word you want to remove.
(The words that are in blue boxes are what Zazzle calls "Power Tags" but I don't want to confuse you with those right now. So I won't explain them any further for now.)
Step Four: Check mark the "I have the right to publish and sell this product..." area and then click on "Ok."
You are then done editing your tags. You can view your tags at the bottom of the product page (the page where customers would go to buy the product).
Note: You can also get to the "Edit" page by clicking on the "Products" tab and then clicking on the "Actions" link and then on "Edit." From there you will just follow Steps 2 through 4 again.
Step One: Go to the page of the product you want to edit the tags for. Look underneath the image of the product for the link that says Edit and click on that. (See the red arrow in the image to the right to see where it says Edit.)
Step Two: Click on the menu area that say "Tags."
Step Three: Enter in any new tags you want to add in the box area and click on "Add Tag(s)." The words you see in boxes are the tags that you have. If you want to remove any of them click on the "x" to the right of the word you want to remove.
(The words that are in blue boxes are what Zazzle calls "Power Tags" but I don't want to confuse you with those right now. So I won't explain them any further for now.)
Step Four: Check mark the "I have the right to publish and sell this product..." area and then click on "Ok."
You are then done editing your tags. You can view your tags at the bottom of the product page (the page where customers would go to buy the product).
Note: You can also get to the "Edit" page by clicking on the "Products" tab and then clicking on the "Actions" link and then on "Edit." From there you will just follow Steps 2 through 4 again.
Monday, March 26, 2012
What is ZIGPOD?
ZIGPOD is an idea I've had for a blog where information and tutorials can be shared about the open source digital art programs Inkscape and GIMP as well as Print On Demand sites such as Zazzle where users can put their designs on items such as t-shirts and earn money.
It has been stewing in my mind for some time. And after a discussion with some fellow Zazzle shopkeepers about a subject there seemed to be little info on, I have finally decided to get around to starting this blog, in order to have a place to write a tutorial on that matter, as well as some others.
I'm afraid it won't be very organized. But I hope that it will be helpful nevertheless.
It has been stewing in my mind for some time. And after a discussion with some fellow Zazzle shopkeepers about a subject there seemed to be little info on, I have finally decided to get around to starting this blog, in order to have a place to write a tutorial on that matter, as well as some others.
I'm afraid it won't be very organized. But I hope that it will be helpful nevertheless.
Subscribe to:
Comments (Atom)





















